In today’s digital-first world, the importance of user interface (UI) design can’t be understated. For the vast majority of people the world over, UI design shapes how we act and interact on a day-to-day, even a minute-by-minute, basis.
UI design is the literal aesthetic design of the interface of a product: an app or website. Successful UI design enables users to easily navigate from one screen to the next, encountering all the right visual touchpoints along the way.
So what are UI design principles?
UI design principles are the guidelines that a UI designer uses to ensure a fluid, logical, and enjoyable user interface experience.
As the author Ben Shneiderman describes in his superb book, Designing the User Interface, high-quality interface designs are ones that users can understand, predict, and control.
Shneiderman highlights eight golden rules of UI design, but we’ve focused on the most important five. Like any rule of design: while these principles aren’t set in concrete, ignoring them is a huge risk.
To jump to a specific section, use this clickable menu:
- Give users control
- Reduce the load
- Design an efficient layout
- Be consistent
- Steer toward closure
- Key takeaways
1. Give users control
It’s hard to say which is the most important UI design principle, but you’ll find this one at the top of most lists.
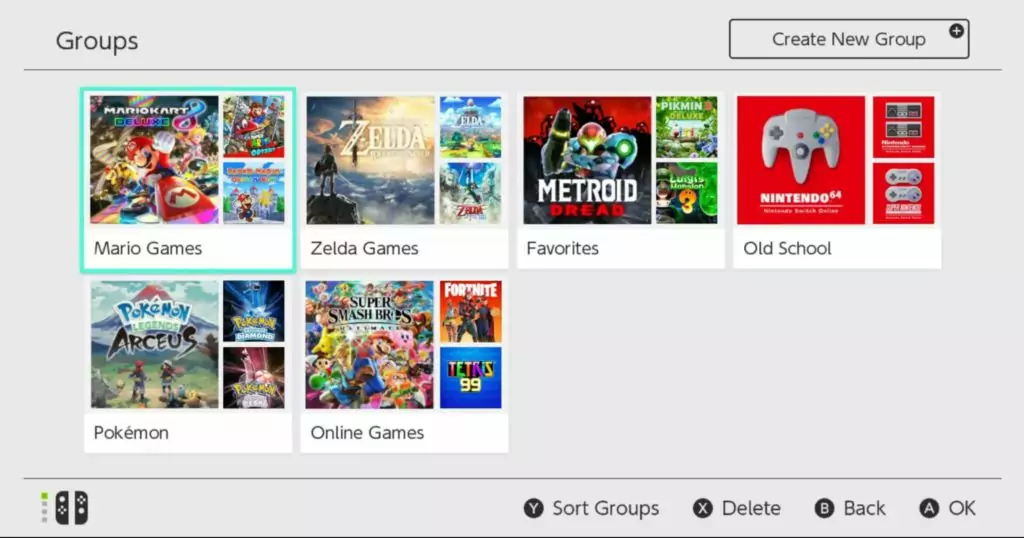
What use is a vehicle if the controls don’t feel within reach and instantly intuitive? Good UI design should give users an immediate sense of comfort and control. This will allow them to learn and master a product quickly and easily.
By that token, user learning will be slowed when they grapple with a tricky-to-control product.
There is, however, a balance to be struck. Too much freedom of control, or unnecessary complexity, and the user will become overwhelmed and exhausted. Decisions demand brainpower, after all. So how much control is enough?

Source: Nintendo
Navigation
An easily navigated interface is a crucial element of control within good UI design. Navigation should be made so clear and obvious that it becomes an unconscious, enjoyable experience for the user, rather than a nerve-racking one.
This can be achieved by providing the user with information and context regarding where they are, where they came from, and where they are going next.
Visual cues, prompts, and feedback will put the user in their navigation comfort zone. Bombard them with too many features and you may find navigation suffers as a result.
Signposts
User murmurs of “Where am I?”, or “How did I get here?” are signs of a UI design fail. Clear signposting can ensure our user friends are never left wondering about their orientation within the interface.
Logical visual aids built into page architecture—such as page titles and highlights of recently selected navigation options—provide this orientation.
Feedback
While signposts tell users where they are, information feedback keeps them abreast of interactions that are taking place within the product.
These can come in the form of color-shifting buttons, audio prompts, or readable UI copy appearing in response to user actions.
For example, a frequent and small action, such as hovering over a button, could result in a subtle shift in the color of that element.
A more major, infrequent action, such as changing your email password or transferring money from one account to another, could trigger text prompts and warnings.
Undo
Another way of minimizing feelings of jeopardy in UI is to incorporate a safety net of some kind into the interface.
Knowing that any act (or even a long sequence of adjustments) can be undone—and in turn, reinstated—frees the user up to play and explore the interface, without risking a loss of work.
This is very common in the realm of graphic design UI, e.g. the Undo and Redo buttons in Photoshop. Simple Back and Forward buttons in online forms provide the same feeling of security.
Shortcuts
For more seasoned users, the addition of shortcuts can provide new levels of mastery within a product.
This loops back to our point earlier about the balance of control. Shortcuts offer a learning curve for users that want to take control of an interface up a gear, without overwhelming or excluding more novice users.
A classic example of a time-saving navigational shortcut would be Microsoft’s inclusion of the Ctrl+Z, Ctrl+X, Ctrl+C, and Ctrl+V shortcuts for Undo, Cut, Copy, and Paste, in Windows circa 1992.
While commands such as ‘copy’ and ‘paste’ have entered common parlance, combinations of obscure shortcuts still offer deep levels of control unavailable to casual users.
2. Reduce the load
As psychologist George Miller famously posited in 1956, the human brain is only really capable of holding on to around seven pieces of information at one time.
This has significant ramifications for UI design, and the need to not overwhelm the user’s mental bandwidth as they navigate the product. To that end, this UI design principle has vital aspects to bear in mind:
Chunking
Miller found that human memory separated information into chunks, rather than individual pieces of information.
That’s why it is easier to memorize a phone number with a familiar area code (one chunk), as opposed to a long string of random numbers.
These findings have huge implications for the way information is presented in UI design.

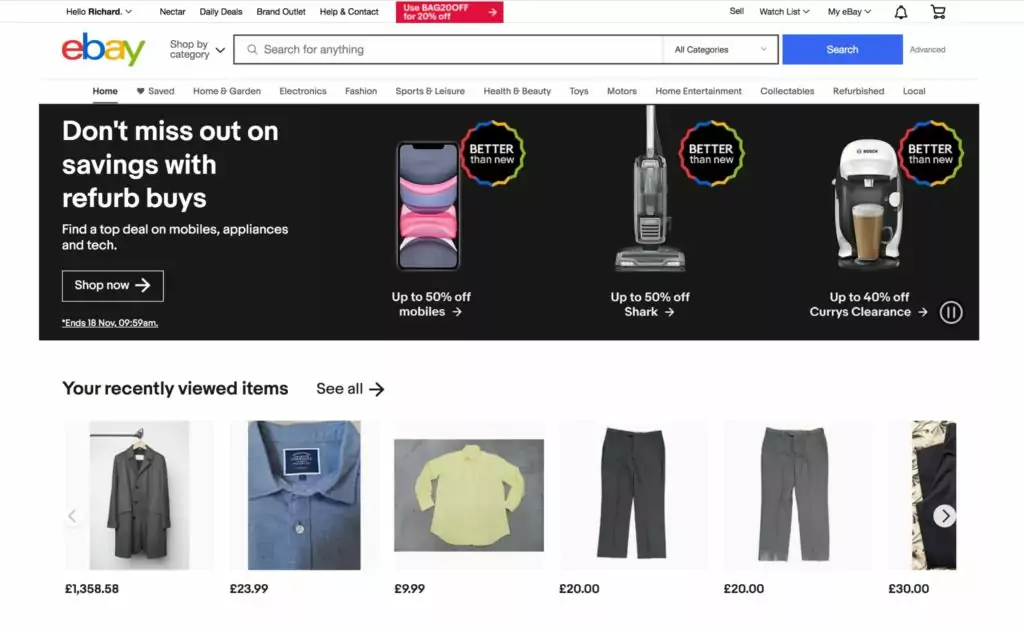
Source: eBay
The magic number 7
Browse any app or website, and you will almost certainly see chunking in action. It’s unusual in apps such as eBay or Netflix, for example, to see a carousel of more than seven images at one time.
A huge list of items is simply too much for the brain to compute at once. In order to aid the eye in taking in information, good UI design will compartmentalize information through the clever use of boxes, dividers, fonts, italics, bold, and so on.
You can read more about this in our guide to Miller’s Law.
3. Design an efficient layout
The screen is the UI designer’s canvas, and an efficient layout on that screen is the bedrock of any product.
But how do designers know a great layout when they see one? Where should the elements go, and how do they all knit together?
Sticking to layout principles will allow users to neatly traverse your UI, while also taking in the artistry of its design.
Emphasis
Emphasis is one of the most important aspects of UI layout design. Emphasizing certain elements on the screen will draw the user’s attention, allowing you to tell them which parts of the design are most important.
This is crucial information for the user as they navigate their way through the product. Emphasis can be lent to items through the use of scale, positioning, different colors, arrows, bold, and so on.
Visual hierarchy
By adding different levels of emphasis to elements throughout the UI, the designer is able to create what is known as a visual hierarchy.
This totem pole of emphasis allows the designer to dictate the order in which users read the information on the page.

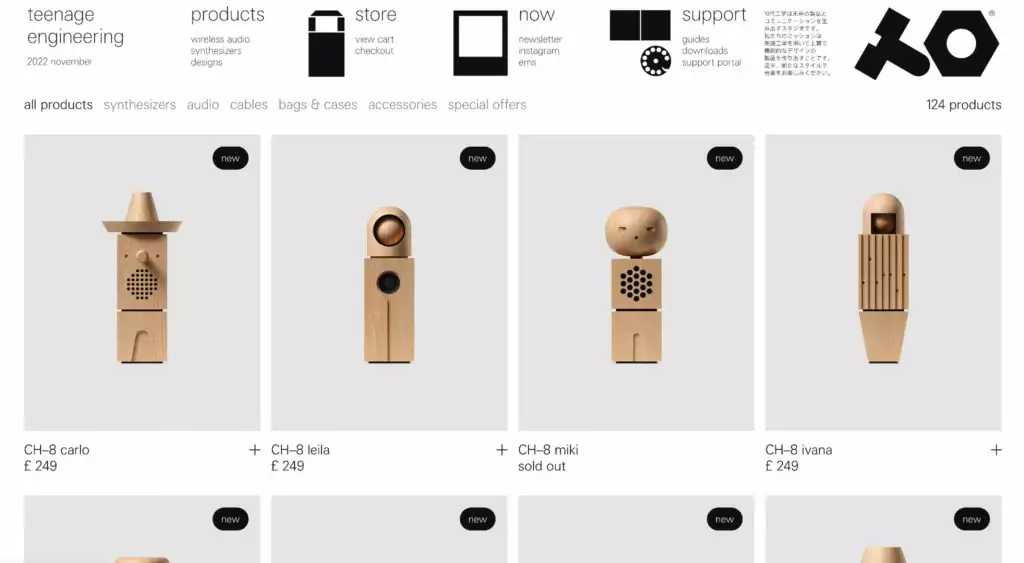
Source: teenage engineering
White space
Looping back to our thoughts on navigation and cognitive load, white space is an invaluable tool in creating the basis of a calming, easily-controlled UI.
Without ample white space, the existing elements of your layout won’t be able to breathe, and the UI design runs the risk of becoming cluttered and overwhelming.
You can read more about the importance of design principles in UI and UX in this article.
4. Be consistent
As with design in branding, consistency in UI design allows the creator to emphasize a clear message about what the product does, and how the user can use it.
It can be tempting to chop and change your design throughout the product, but this will only make for a steeper learning curve.
Predictability
If a user is unsure of a function or worried about clicking on certain elements, the UI can run the risk of becoming a bogged-down, anxious experience. Rather, navigation should be a natural, confident process for the user.
Making things predictable is key to achieving this state. Incorporate visual cues into your UI, so users won’t be left wondering “Should I press this button?”, or “Have I finished my task?”
Familiarity
Creating a pioneering feature in your UI, such as an unpredictable menu system or unexpected navigational twists and turns, may feel like a brave move in UI design. It is, however, most likely to turn off your users.
Most users have become accustomed to how conventional patterns work, over decades of using interfaces. Breaking down these conventions will most likely cause a frustrating user experience.

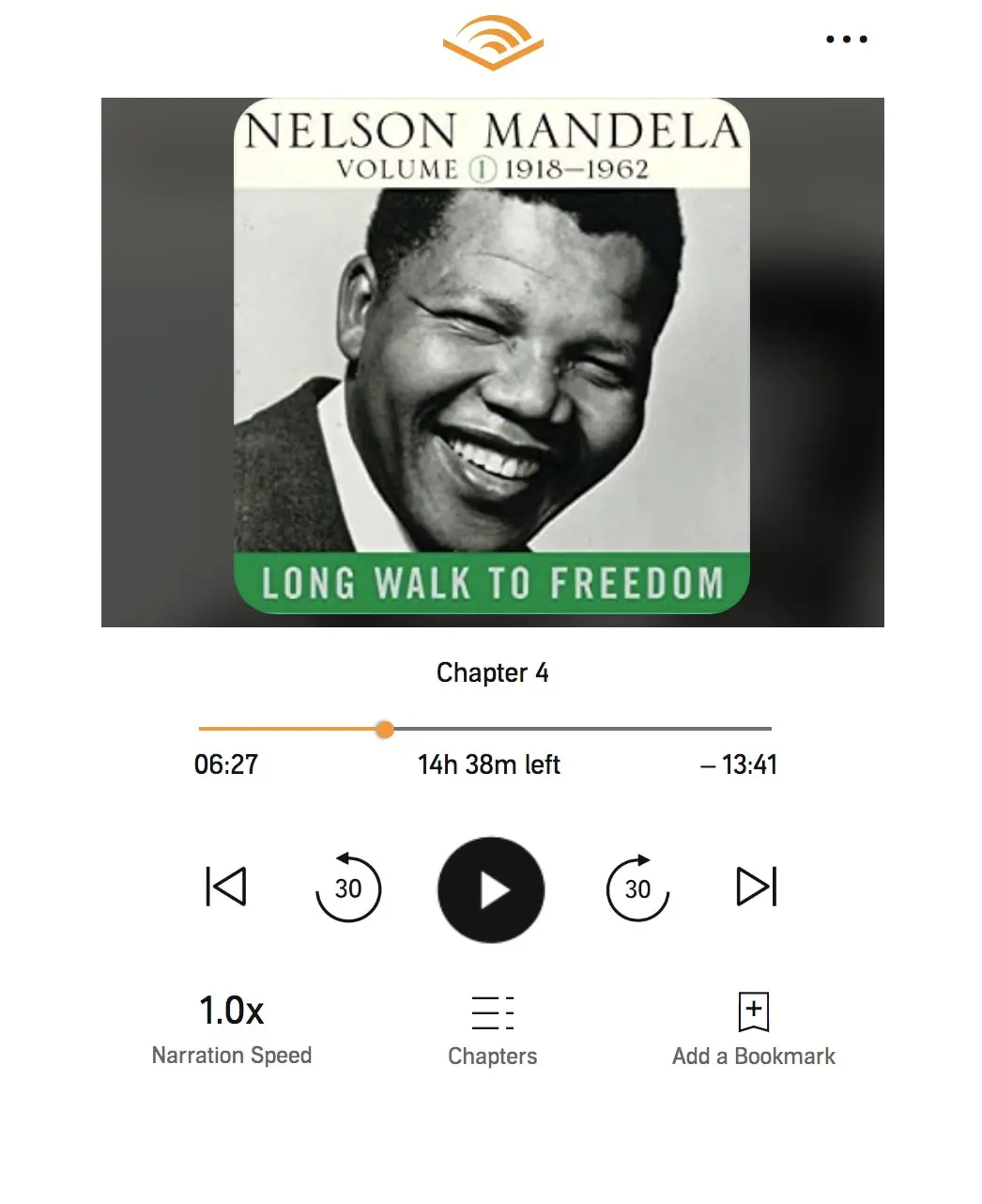
Source: Audible
This also goes for terminology: don’t reinvent the wheel linguistically in your UI design. This will only risk confusing users that have certain expectations about naming.
5. Steer dialogue toward closure
Dealing with the concept of closure is the final key principle within your UI design. In a sense, it encapsulates the points we’ve touched on so far.
Closure is the endpoint that product users are navigated towards. All signposts, feedback, and shortcuts should aid the user in reaching this conclusion.
A feeling of closure can also be offered to the user following a burst of activity, using feedback. Without the promise of closure, a product may seem overwhelming.
As Shneiderman puts it:
“Sequences of actions should be organized into groups with a beginning, middle, and end. Informative feedback at the completion of a group of actions gives users the satisfaction of accomplishment, a sense of relief, a signal to drop contingency plans from their minds, and an indicator to prepare for the next group of actions.”
6. Takeaways
UI design is the craft of engineering a smooth, enjoyable experience for users as they interact with websites and apps. As the art of UI evolves, a list of UI design principles has emerged that designers refer to when creating their work.
In short, these are the key takeaways from our list of the top five principles:
- Control is key. Great UI design places users in the driving seat of the product, giving them the comfort and confidence to manipulate and master the experience from the get-go.
- Good signposting and feedback allows the user to successfully navigate your product.
- Users shouldn’t be afraid of playing, exploring, or breaking the product. An anxious UI will limit navigation and slow down mastery of the interface.
- Implementing interaction techniques like back or undo buttons will reduce the risk of error in your UI, freeing up the user to experiment and make progress.
- Don’t burden the user’s cognitive load with too much information—remember Miller’s Law and the magic number seven.
- An efficient page layout is crucial to good UI design.
- Use techniques such as emphasis, visual hierarchy, and white space to help guide the user’s eye to the correct elements of your product.
- Don’t reinvent the wheel: consistency, predictability, and familiarity are key ingredients of successful UI.
- Whether at the end of a section or the conclusion of your entire product, use the above tricks and tips to steer dialogue toward closure.
Narrowing down the list of UI design principles to just five is tough. The truth is, great UI design succeeds due to a multitude of highly-evolved techniques working in close harmony—despite what the effortlessly breezy end product may have you believe.
To learn more about a possible career as a UI designer, check out this free 6-day short course. And if you’d like to learn more about UI in practice, try the following articles: