Simplicity is often referred to as one of the fundamental principles of UX design. UX heavyweight, the Nielsen Norman Group include it in their definition of user experience saying:
“The first requirement for an exemplary user experience is to meet the exact needs of the customer, without fuss or bother. Next comes simplicity and elegance that produce products that are a joy to own, a joy to use.”
But how do we define and quantify simplicity in design? And how important is it really to the work of UX designers? After we’ve learned that, we’ll examine the reasons for an against employing simplicity in design.
If you’d like to skip ahead to a particular section, just use the clickable menu:
- What is simplicity in design for UX
- The complexity of simplicity
- What are the arguments for keeping things simple?
- Against simplicity in design
1. What is simplicity in design for UX?
Simplicity is a difficult concept to quantify and define. Tom Krcha, author at the Web Designer Depot, says its subjectivity stems from its multiple meanings; it can refer to how “clean” the design is, the complexity of the build, how intuitive it is or how many features are included.
He finally settled on the definition “serving users what they need, when they need it in the most straightforward way possible“. This is the definition we will use for this article.
But now that we’ve decided on a definition, how can we say just how important simplicity in design is to UX? And how do we prioritize it amongst our other responsibilities when working on a project?

2. The complexity of simplicity
No blog article on simplicity in design would be complete without mentioning how complex it can be.
On first glance this seems like a juxtaposition. How can it be that hard to design something simple? However articles stretching back almost 20 years have discussed the complexity of design simplicity. As an example here is one written by Luke Wroblewski way back in 2006 which is still extremely relevant today.
Fast forward ten years into the hectic digital world we live in and the situation has only become exacerbated. Simple design is increasingly difficult due to consumer desire for integrated software, big data and the internet of things amongst others—these all lead to more user touch points and more things to consider.
The more things there are to consider, the harder it can be to keep things simple, and yet the greater the need to keep things simple is!

3. What are the arguments for keeping things simple?
There are many reasons why you, as a UX designer, would want to keep it simple:
1. People have much shorter attention spans today
Google allows us to have instant access to billions of sites so we want everything quicker, and won’t accept slow sites which take longer to load.
Etsy did an experiment with this—they added 160kb of hidden images to their mobile page to slow it right down. They saw a 12% increase in bounce rate. This mean designs need to be as intuitive as possible so users don’t feel overloaded and also so the page loads quickly.
2. Simple is more convenient for the user
UX guru, Paul Boag says users are ruthlessly obsessed with doing whatever they need to as quickly as possible by choosing the “path of least resistance”. He says products that are as simple as possible will have a competitive advantage as users can dip in and out of them.
Boag gives Uber as an example of a company who have kept a simple design, not bothered to wow the users but have captured them in droves due to simplifying what can be a drawn out process. Pre-Uber people had to hail a taxi, make sure they had cash on them, hope that the driver had GPS and then sit and wait for their change at the end of the ride. This process has now been entirely automated which is far more convenient for everyone involved.
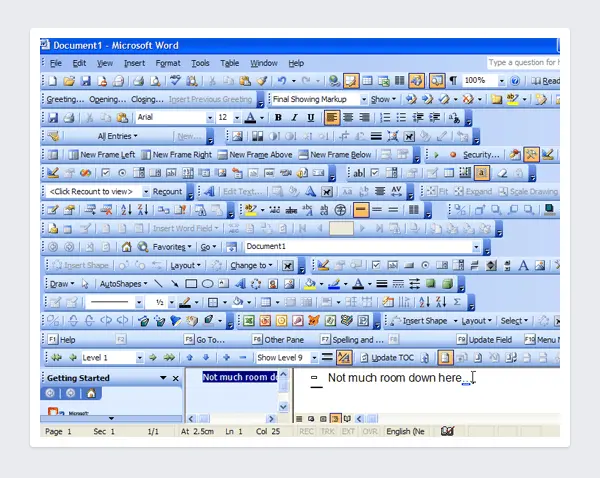
3. Complicated products are likely to have more feature creeps
This is where more and more features keep getting added on to a product without them being properly thought out.
When this happens the original value of the product is lost and the user is completely confused by the number of options. A famous example of this is this Microsoft Word screenshot from back in the day:

4. Simple is often more enjoyable
One area where this is particularly apparent is when completing an online web form.
Going back ten years web forms were often extremely taxing to fill in and lacked the visual prompts we are now used to today. The user often didn’t know they had missed a field until they had already selected ‘complete form’.
These days, features such as anticipatory design, single-field and natural language form interfaces and an increase in visual prompts can make filling in forms almost fun!
Looking at these various reasonings, it’s no wonder, then, that the KISS principle (Keep It Simple, Stupid) is so important to UX design today. But are there reasons why you would want to avoid simplicity in design?

4. Against simplicity in design
And why might you not want to keep it simple? Let’s take a look at some reasons why:
1. Simple is not necessarily easy to use
Don Norman, one of the founders of the Nielsen-Norman Group who wrote the definition of UX above, says that simple can be overrated because something which is simple is not necessarily easy to use. He gives the example of a piano:
‘The piano is too complex because it has 88 keys and three pedals? Should we simplify it? Surely no piece of music uses all of those keys. The cry for simplicity misses the point’.
2. Sometimes more features are needed
UXmag gives an example of a mobile phone: it would be simpler without a camera but would users actually want it? Probably not based on figures from Statistca who reported that 36% of the world’s population will have a smartphone by 2019 – this is a 26% jump from 2011.
3. Simple is not always the best way to engage the user
In this UX podcast, James Royal-Lawson and Per Axbom critique Paul Boag’s pro-simplicity in design article came to the conclusion that there is much more to UX than just simplifying. UX is about understanding users and what they are trying to achieve.
People aren’t always rational—they are emotional. Sometimes users are actually more likely to respond to something that resonates them, makes them curious or makes them laugh rather than just the simplest product. This is why a lot of emotive or aspirational imagery is often used by global brands such as Nike.
4. Over-simplified products sometimes provide poor user experiences
It is possible to over-simplify a product. This can be particularly common on mobile apps where features that are available on the desktop site have been massively cut.
People nowadays expect to do everything they can on a desktop site on their phones and if they can’t they think it is a poor user experience. It is also easy to over-simplify copy so that users don’t actually understand what they are supposed to do.
An example of this but would reducing an error message to a few words. Visually it would look better but users would not know what the problem is or how to solve it.

Conclusion
It’s clear simplicity in design has its place in UX to make products as intuitive and pain-free to use as possible.
However, as UX designers we need to be careful that simplicity never equates to the dumbing down of products, to always include important features and to keep on innovating.
If you only remember three things…
- Know the context: Rule 101 of UX but as a refresher, make sure you know who your users are, how they will be using the product and what they are trying to achieve so you can work out how best to simplify the product to their needs
- Don’t feel you have to over-simplify everything: some products don’t need to be simple. Instead, focus on making them as enjoyable for the user as possible
- Be prepared to iterate: Simple is complex to get right and it will take time and many iterations. Keep referring back to initial research to make sure you haven’t gone off-piste and use user research to make sure the original idea has not been lost through over-simplification.
Want to learn more about UX Design? Then check out CareerFoundry’s UX Design Program and read these articles: